↑ クリックすると参照元サイトに移動します。
今回はPhotoshopを使って、立体的なツルツルガラス文字をデザインする方法を海外デザインブログPsdtuts+の「Quick Tip: Create an Extruded Glossy 3D Text Effect in Photoshop」よりご紹介します。
特に難しいステップもなく、レイヤースタイルを利用した簡単なテキストエフェクトのひとつですが、見た目のインパクトを出したいときなどにいかがでしょうか。
またキラキラ感を演出したいときに使える星デザインの作り方も一緒に公開されています。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 15分から30分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ ブラシを使うだけで奥行きのある背景デザインをつくる方法
・ レイヤースタイルを適用したテキストの立体感をさらにだす方法
・ キラキラ感を演出する星デザインパーツのつくり方
などがあります。
チュートリアルハイライト
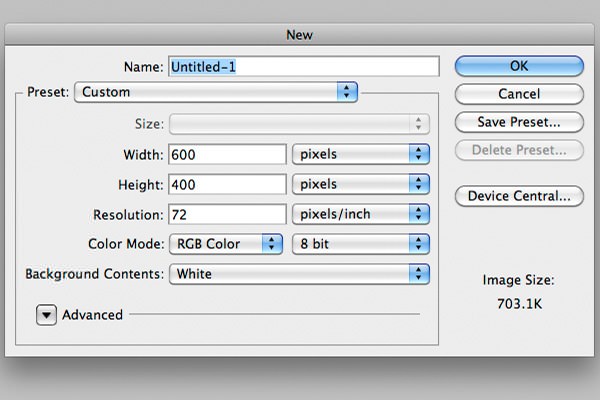
まずは新しいカンバスを開きましょう。今回は600x400pxの72px/inchのカンバスを使用します。

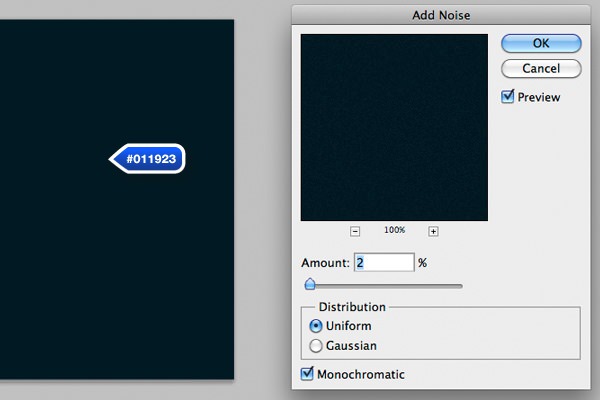
メインメニューより「編集」>「塗りつぶし」などを利用し、カンバスを濃紺(#011923)でペイントします。
再度メインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を選択し、「2px」で適用します。
これによって背景デザインの質感を高めることができます。

新しいレイヤーを一番上に作成し、同時にレイヤー名を分かりやすくしておくと良いでしょう。
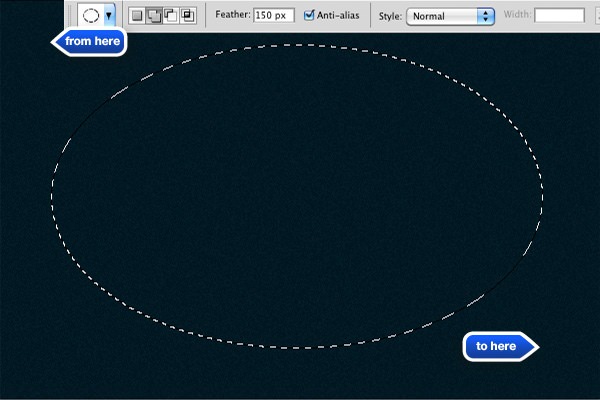
ツールボックスより「楕円形選択ツール」を選択したら、「ぼかし」を「150px」に設定し、以下の様に選択範囲を指定します。

選択範囲を描画色「白」(#ffffff)でペイントしたら、レイヤーの描画モードを「覆い焼き(リニア)- 加算」とし、不透明度を「90%」に変更しましょう。
これで背景デザインは完成となります。

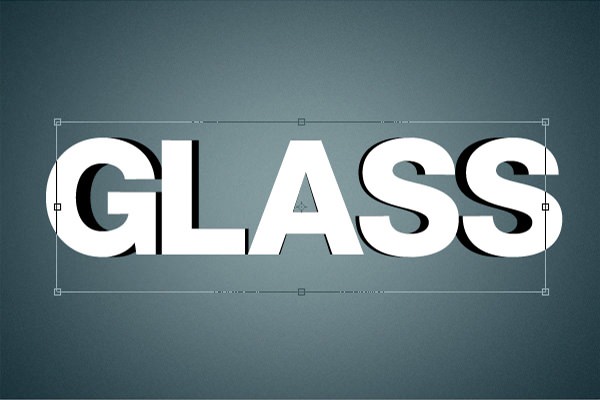
ツールボックスより「文字ツール」を選択したら、太めのフォントを利用して「文字サイズ 160pt」で適当なテキストを入力しましょう。
今回使用したフォントはHelvetica Neue LT Std 85 Heavyとなります。

「テキストレイヤー」を複製し、下になっているテキストレイヤーの色を「黒」(#000000)などに変更しましょう。
後ほどレイヤースタイルを適用するので、何色を使っても構いません。
続けてメインメニューより「編集」>「自由変形」を選択し、横幅を以下のように少し狭めましょう。

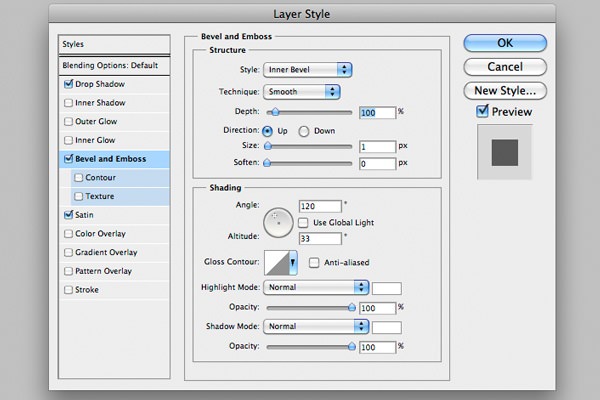
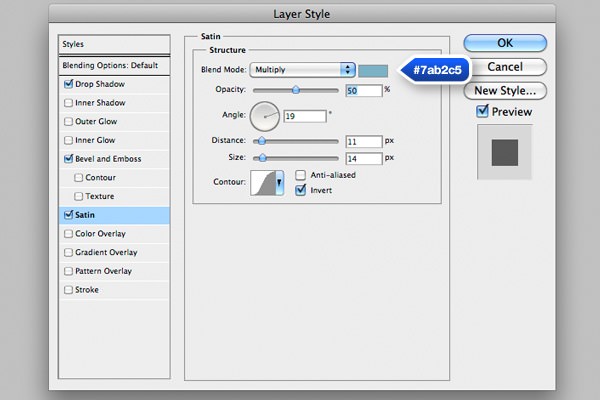
描画色「白」で入力されているテキストレイヤーを選択したら、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下のように適用していきましょう。
ドロップシャドウ

べベル&エンボス

サテン

すべてのレイヤースタイルを適用すると以下のようになりましたか。

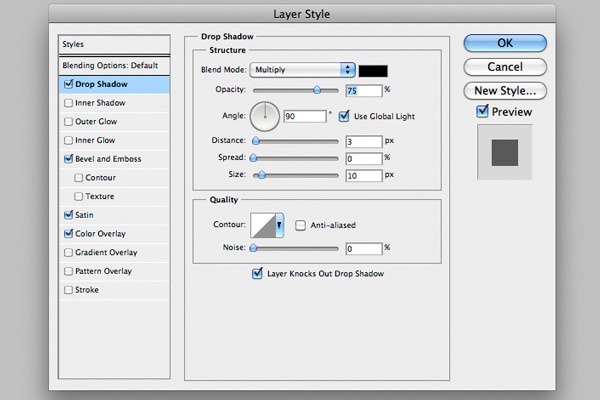
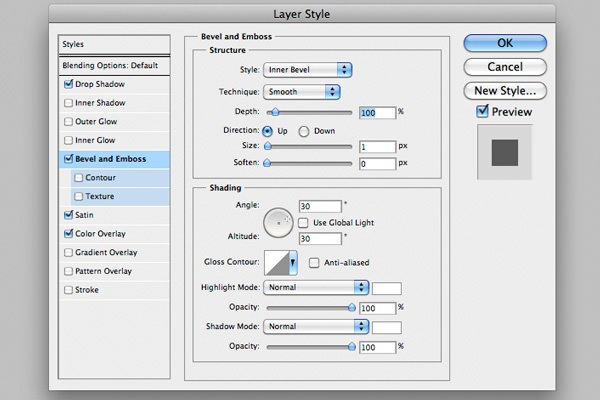
次に描画色「黒」で入力したテキストレイヤーを選択し、同様にレイヤースタイルを適用してきます。
ドロップシャドウ

ベベル&エンボス

サテン

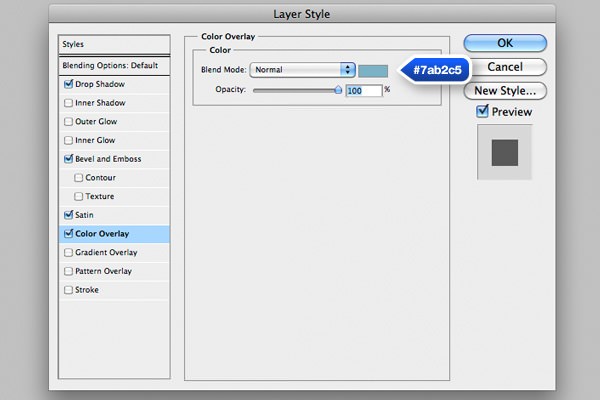
カラーオーバーレイ

すべてのレイヤースタイルを適用すると以下のようになるかと思います。

これで完成でもよいのですが、さらにテキストに立体感を出す方法がこちらです。
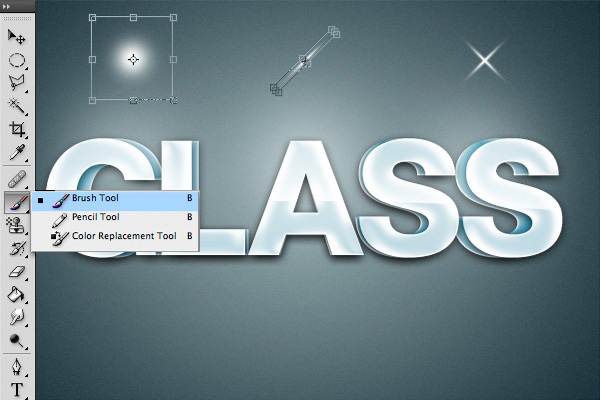
ツールボックスより「ブラシツール」を選択し、200pxほどの大きなソフトブラシを選択しましょう。
描画色は「白」(#ffffff)を利用します。

新しいレイヤーを一番上に作成し、準備しておいたブラシツールを使い以下のようにペイントします。
最後にレイヤーの描画モードを「ソフトライト」に変更しましょう。

続けて描画色「白」(#ffffff)でペイントしたテキストレイヤーを複製します。
複製したテキストレイヤーをレイヤーパレット上で選択したら、右クリック>「テキストをラスタライズ」を適用し、レイヤースタイルも消去しておきましょう。
ラスタライズしたテキストレイヤーをレイヤーの一番上になるようにレイアウトします。
ツールボックスより「楕円形選択ツール」を選択し、以下のようにテキストレイヤーの下半分を選択範囲として指定します。
このときに「ぼかし」を「0px」に戻すのを忘れないように。

ツールボックスより「消しゴムツール」を選択したら、選択範囲内を部分的に消去していきます。
続けてテキストレイヤーの上部も以下のように消去していきます。
「消しゴムツール」を利用するかわりに「レイヤーマスク」を使ってもよいかもしれません。

最後にキラキラ感を演出する星デザインパーツを作成します。
新しいレイヤーを一番上に作成し、ツールボックスより「ブラシツール」でソフトブラシを選択します。
描画色「白」(#ffffff)で軽くペイントしたら、メインメニューより「編集」>「自由変形」を選択し、細長くつぶします。
作成したレイヤーを複製し、「自由変形」でレイヤーを直角に交差させたら完成です。
もちろんキラキラのブラシファイルを利用しても構いません。

完成
いかがでしたでしょうか。
Photoshopを使い始めたばかりの方でも簡単な使い方のみで立体感のあるテキストエフェクトをデザインすることができました。
イベント用のロゴデザインなどに利用しても良いかもしれませんね。

