今回は5分で簡単にフォトショップを使って透明のガラスのような文字を作る方法をご紹介します。
フォトショップの便利な機能「レイヤースタイル」を使っただけのお手軽、簡単に作成することができます。
今回使用したPhotoshopはCS4ですが、古いバージョンでも問題なく作成することができます。
チュートリアルを始める前に、今回使用するテクスチャ素材を以下からダウンロードしておきましょう。
テクスチャ参照元サイト Mayang
テクスチャ素材
http://mayang.com/textures/Nature/images/Water/water_streaks_on_windscreen_4202177.JPG
テクスチャ素材(こちらもいいですよ。)
http://mayang.com/textures/Nature/images/Water/water_on_glass_4202173.JPG
STEP 1
フォトショップを起動しメインメニューより「ファイル」>「開く」で、あらかじめダウンロードしておいたテクスチャ素材を開きます。
メインメニューより「イメージ」>「色調補正」>「明るさ・コントラスト」を適用します。
明るさを調整してください。

新しいレイヤーを「背景」レイヤーの上に作成し、「カラー」と名前変更します。
ツールボックスより「ブラシツール」を選択し、描画色「青」(#2e84c0)のソフトブラシでテクスチャ素材の上をペイントしていきます。
「カラーレイヤー」の描画モードを「乗算」に変更します。

STEP 2
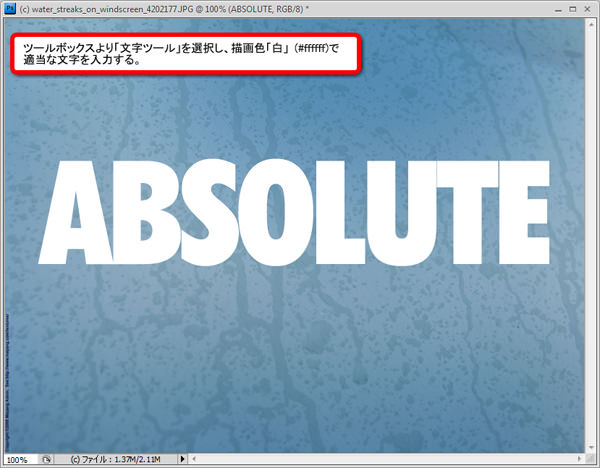
ツールボックスより「文字ツール」を選択し、描画色「白」(#ffffff)で適当な文字を入力します。

STEP 3
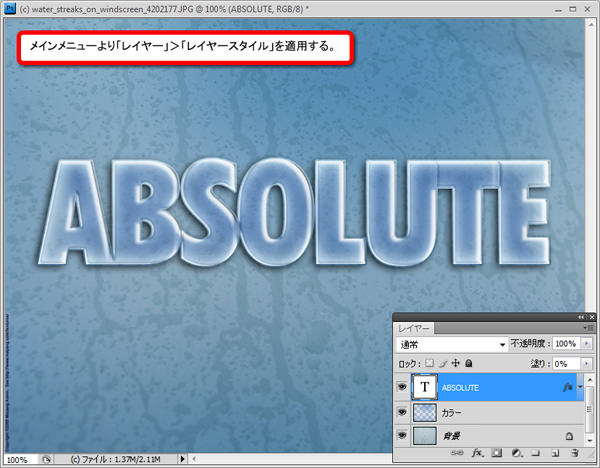
メインメニューより「レイヤー」>「レイヤースタイル」を適用すれば完成です。
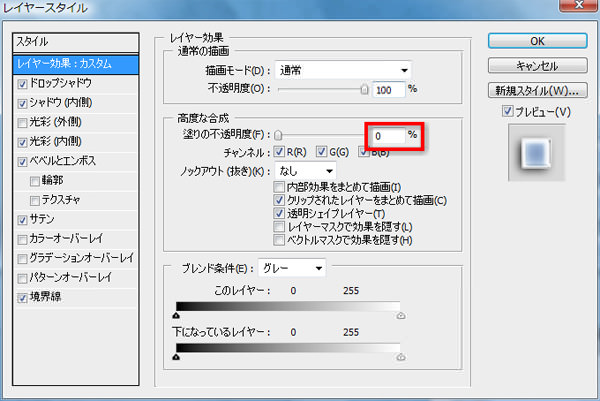
レイヤー効果 : カスタム

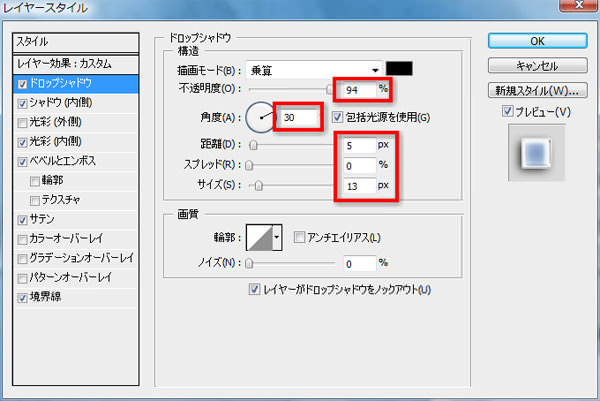
ドロップシャドウ

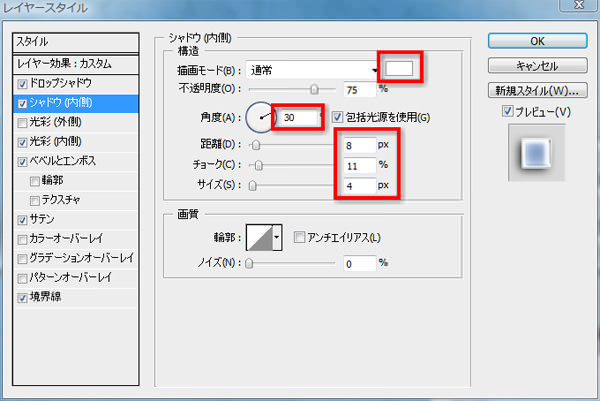
シャドウ(内側)

光彩(内側)

べベルとエンボス

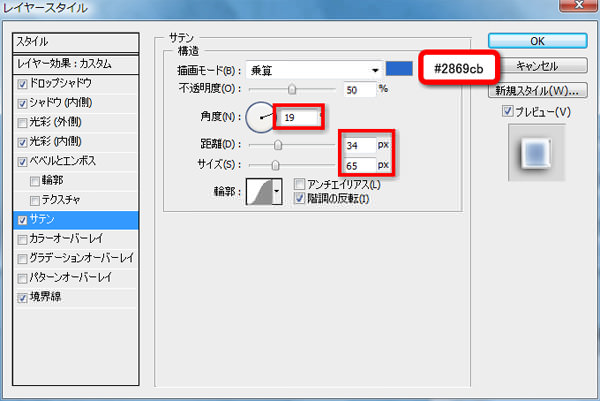
サテン

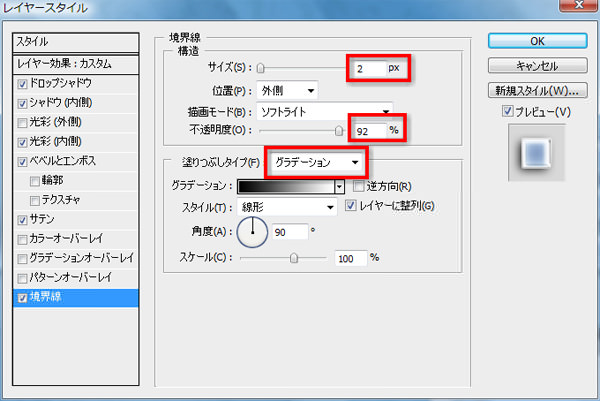
境界線

すべてのレイヤースタイルを適用するとこのようになります。

完成
いかがでしたでしょうか。
レイヤースタイル以外何も使わなずに文字エフェクトを出すことができました。

